Primitivas vectoriales
Los objetos que componen un diseño en la mayoría de ocasiones son objetos básicos o primarios como elipses y rectángulos que modificados rápidamente pueden convertirse en círculos o cuadrados perfectos o incluso es posible utilizar características adicionales como los rectángulos con esquinas redondeadas.
Este tipo de "primitivas" son objetos que son creados directamente por las opciones de cada software, es decir, comúnmente aparecen en las barras de herramientas como "objetos directos", este tipo de objetos suele poseer también características adicionales como "controladores sincronizados" que permiten por ejemplo, modificar un punto para ajustar los bordes de esquinas de un rectángulo o convertir en una "pizza" una elipse.
Elipses / Rectángulos / Polígonos / Otros objetos y sus modificadores
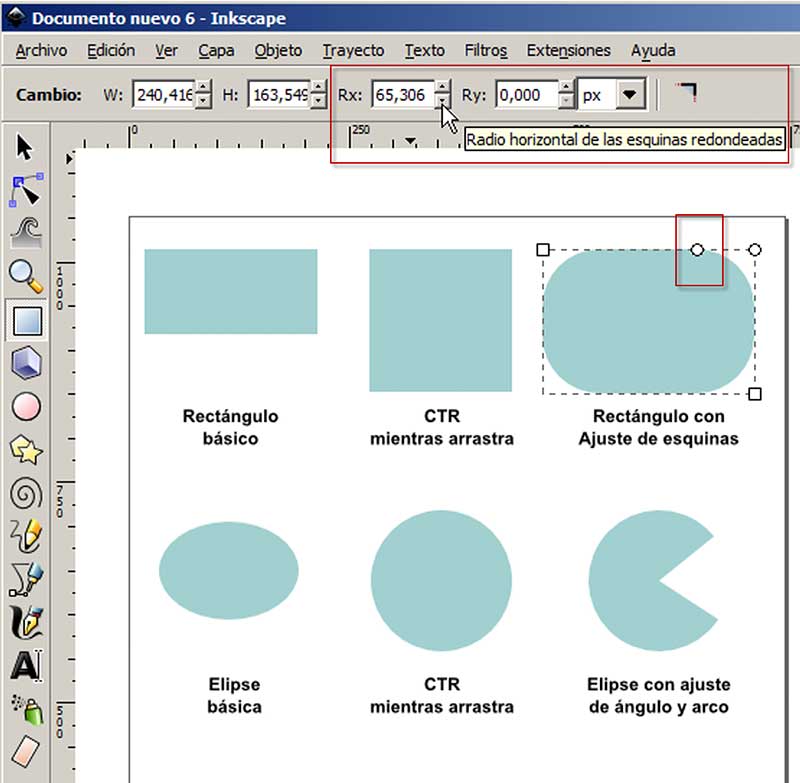
Para crear un objeto regular, se selecciona la herramienta base (elipse o rectángulo) y se da clic y arrastra para asignar el tamaño al objeto.
Con la tecla modificadora CTR (control) se crean círculos o cuadrados perfectos (comúnmente CTR o Shift) - en algunos software, si se adiciona la tecla SHIFT (mayúscula sostenida), el objeto se creará desde el centro, no desde la esquina superior izquierda.
Una vez creado el objeto, el usuario puede modificar en la barra de propiedades (arriba) algunas características propias del objeto.
Uno de los consejos más recurrentes es que el usuario debe habituarse al uso de teclas modificadoras, ya que permite acelerar la construcción de diseños y adicionalmente brinda una oportunidad de control exacto sobre las posiciones, dimensiones y características de lo que se crea.

Captura - rectángulos y elipses con sus modificadores activos
El otro consejo importante es que el mismo usuario pruebe las capacidades de modificación de propiedades en la barra de herramientas para que se familiarice con la interfaz, en ocasiones se invierte mucho tiempo en tratar de ajustar “a ojo” un objeto, cuando con un par de clics se podría ajustar automáticamente en la barra de propiedades.

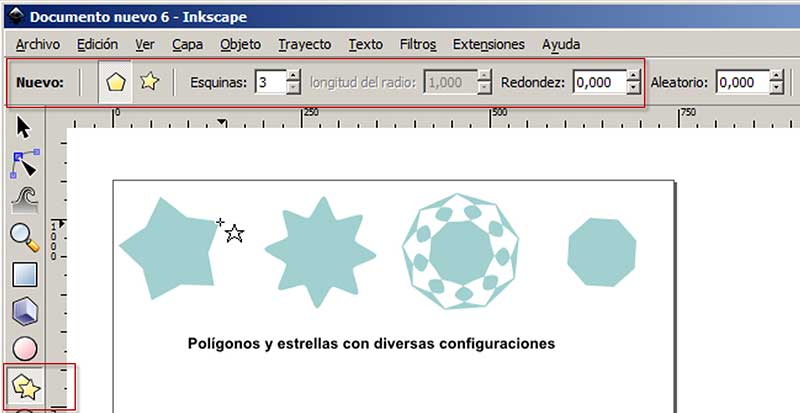
Imagen 29 - Polígonos con varias configuraciones de radio y redondez
En la captura de pantalla anterior, se han creado cuatro polígonos, cada uno con diversas modificaciones en la barra de propiedades, algunas cuando son llevadas a los límites, crean objetos que aparentemente serían muy complejos crearlos desde cero (como el que aparece en tercer lugar) sin embargo ese es un polígono tipo estrella de nueve puntas con valores de radio y redondez bastante modificados.

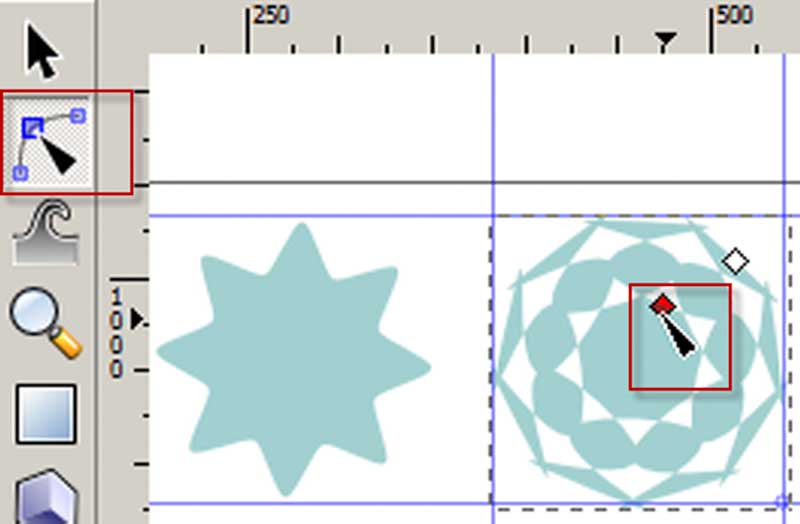
Cada vez que se crea un objeto básico como elipses, rectángulo o polígono y se seleccionan aparecen unos puntos de control llamados modificadores de forma, estos permiten controlar algunas de las características que aparecen en la barra de propiedades.
Al lado izquierdo tenemos la forma original, al lado derecho vemos el resultado de mover el modificador de forma un par de milímetros, la figura y su aparente complejidad ha cambiado.

Captura - modificar puntos de control de una primitiva como una estrella, puede dar como resultado figuras de complejidad alta y diseños interesantes.
Convertir a curvas
Esta opción permite que el usuario pueda modificar los puntos, nodos o vértices (como les quiera llamar el usuario) punto a punto y no como un controlador de forma, en pocas palabras convertimos el objeto básico en un objeto normal, conformado por puntos y lados que no interactúan de la manera en que lo hacen los objetos básicos o primitivos.
Por ejemplo, si un usuario desea crear un objeto que inicialmente es un rectángulo, pero que uno de sus lados es mucho mayor que el resto, cuando trate de modificar los nodos verá que cambia todo el objeto simultáneamente, de igual manera para los polígonos.
Para romper este vínculo, el objeto es convertido a curva (objeto normal), también es llamado convertir a trazo y así se puede modificar directamente cada nodo del objeto.

Captura - cuando convertimos un objeto primitivo a trayecto - también llamado a curvas - aparecen ahora los puntos de nodo y se pierden algunas características.
NOTA: Este proceso de convertir objetos vectoriales a curvas simples es un arma indispensable para los diseñadores, ya que los textos (fuentes) pueden ser convertidos a curvas simples y así asegurarse que el impresor o el usuario podrá visualizar el documento tal como se diseñó sin necesidad de tener la fuente instalada.
Este proceso de convertir a objeto o a curvas, es bastante usado en textos, el texto puede ser considerado una primitiva, pues una vez colocado, comúnmente sus propiedades tendrán que ver con sus atributos como negrilla, espaciado, tamaño, etc. Una vez que hemos convertido a curvas, podemos modificar los nodos de cada letra - en ocasiones se debe descombinar o desagrupar - pero es útil y un paso importante si deseamos enviar un diseño y no sabemos si el usuario receptor tiene la fuente instalada.
Mano alzada
La herramienta Mano alzada dependerá directamente de la herramienta que utilicemos, ya que la mayoría de veces podrá ser configurada para ser más sensible o para generar más o menos nodos en un trazo.
La forma de utilizarlo es dar clic y arrastrar, hacer todos los trazos que requiera el diseño y soltar una vez que el usuario requiera o simplemente cuando el objeto sea cerrado.

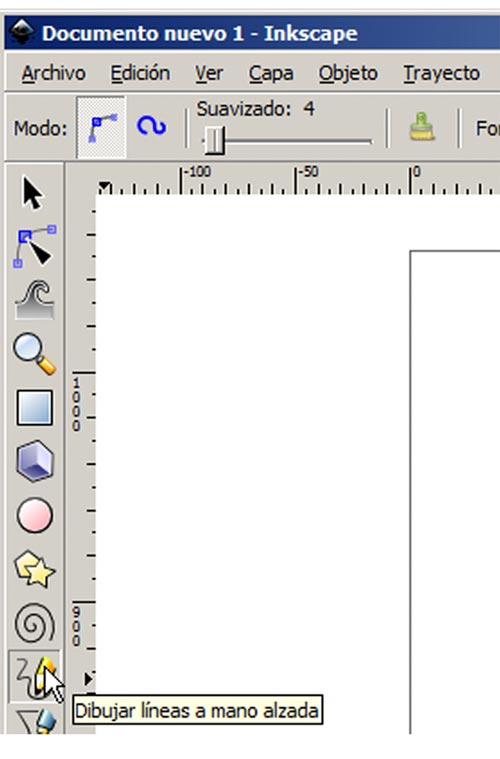
Captura - Opción a mano alzada
Esta opción depende mucho del pulso que tenga el usuario, ya que si se realizan trazos mientras nos tiembla la mano, el software generará muchos puntos de control (nodos) y de igual manera entre menos giros hagamos, más recto saldrá el diseño.
Para el caso de Inkscape, el usuario también podrá configurar el nivel de suavizado de curvas, lo que permite que el trazo que realice el usuario no se vea brusco o cortado, sino redondeado o menos curvilíneo de acuerdo al caso.
Si el diseñador posee una tableta digitalizadora, es posible incluso configurar la presión del trazo, con lo que en aquellos puntos donde el usuario presione más fuerte generará trazos más anchos (bordes).
En pocas palabras, si el usuario no posee una tableta digitalizadora, tal vez sea necesario demasiado pulso para lograr un diseño “decente”, pero nos puede servir también para iniciar un diseño que posteriormente se modificará punto a punto para mejorarlo.
Curvas Bézier
Las curvas de Bézier son llamadas así en honor a su creador – Pierre Bézier, es una forma práctica de construir segmentos de líneas (rectas o curvas) a medida que se crean los puntos. Aunque requiere de un par de ejercicios para comprender su funcionamiento una vez que se “le toma gusto” se convierte en la herramienta preferida para los diseños de objetos compuestos.
Es importante saber que aunque la herramienta se llama Curvas Bézier, también funciona para crear líneas rectas, así que la ventaja radica precisamente en que con una sola herramienta puedes hacer casi cualquier diseño, también es importante aclarar que los puntos creados – nodos – también podrán ser modificados posteriormente.
Inicia con un ejercicio de práctica simple, trata de realizar un rectángulo punto a punto, dando clic en cada punto pero sin arrastrar el mouse, es posible que no quede perfecto ya que el pulso nos puede traicionar, sin embargo lo podremos corregir más tarde con la herramienta de nodos.
Como podrás notar (una vez que hagas el ejercicio anterior) no hay problema alguno para crear polígonos con esta herramienta, lo interesante comenzará una vez que deseemos crear curvas entre líneas.
Vamos a realizar el siguiente ejercicio: Haga clic y arrastre para definir la naturaleza de la curva en cada punto, por ejemplo;

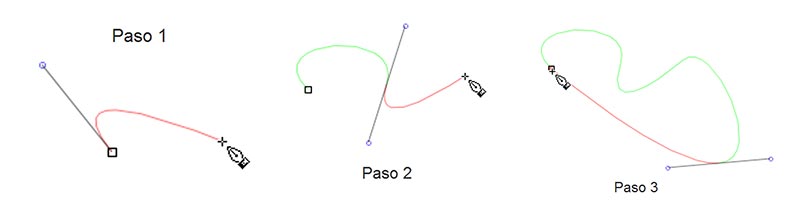
Imagen - Objeto simple paso a paso
Una vez que se hace clic y arrastra, se define la curva que está integrada a ese punto, dependerá directamente de la distancia que el usuario arrastre, posteriormente cuando se da clic en el segundo punto, este punto puede ser un cambio de curva o simplemente una línea – clic para definir una línea, clic y arrastre para definir curvas.
Tal como se muestra en la imagen, una vez que se crea el punto de inicio y se arrastra, se crea algo llamado punto de control, que afectará al segmento inmediatamente siguiente. De igual manera, cuando un usuario define un punto como punto de línea o punto de esquina, el siguiente tramo segmento puede ser una línea recta u otra curva adicional.
En el siguiente ejemplo también vemos como se aplica un cambio de dirección en un punto, razón por la cual se manejan por independiente los tiradores o puntos de control.
Lo ideal para crear imágenes como el corazón de ejemplo, es crear primero los puntos y posteriormente modificarlos, en este ejemplo se utilizaron solo dos puntos de control – dos nodos.
Una de las cosas importantes entonces es lograr definir los puntos principales y posteriormente encargarse de definir cuáles son los puntos con curvas simétricas y cuales son puntos de quiebre, de igual manera se podrá posteriormente definir un segmento como línea.
Tenga en cuenta las siguientes propiedades de la herramienta:

Por lo general permite añadir nuevos nodos, convertir segmente a línea o curva y cambiar el tipo de nodo.
Como te lo mencioné anteriormente, es cuestión de práctica para lograr dominar esta herramienta, sin embargo una vez que lo logras se convertirá en un arma primordial en tus tareas de diseño.
NOTA: No sobra decir que en YouTube y en la plataforma virtual existen videos que muestran varios ejercicios del uso de curvas Bézier, no importa la herramienta – Puede ser Photoshop, CorelDraw, etc. – Lo importante es entender el concepto, ya que funciona casi igual en todas.
Vectorización de mapas de bits
Es el proceso que permite convertir vectores a partir de un mapa de bits, esta opción aunque no está disponible en todos los software de edición vectorial, es un proceso que no entrega resultados cien por ciento controlables, es decir que aunque se logra el resultado, en muchas ocasiones debemos editar el resultado entregado.

Imagen - Logo de Openoffice Draw vectorizado
Como se puede visualizar en el ejemplo anterior, los objetos principales no tienen complicación al ser vectorizado, sin embargo si existen degradados (como el caso del objeto interior degradado de gris a negro) el sistema vectorizador creará muchos más objetos de los necesarios, por lo que es necesario desagrupar y editar un poco los objetos para lograr el resultado deseado.
Inkscape posee una herramienta para vectorizar en el menú “Trayecto”, adicionalmente existen servicios en línea que permiten hacer esta acción, obviamente el resultado será un archivo en formato vectorial – SVG es el más común, visita http://vectormagic.com y podrás vectorizar archivos de mapas de bits.