Selección por trayectos en mapas de bits
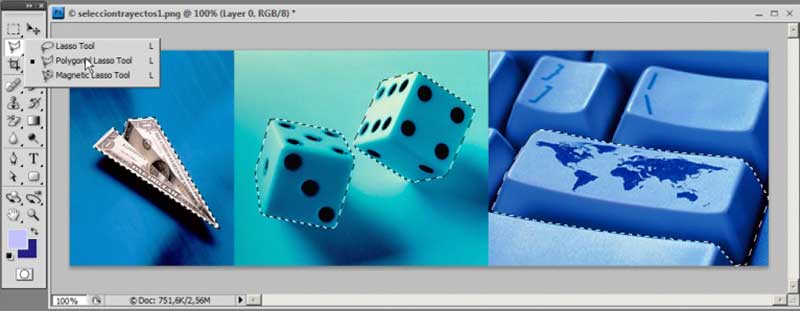
Existen formas de selección por trayectos, en la mayoría de software existe algo llamado selección por lazo y dos variantes llamadas lazo mágico y lazo a mano alzada y selección por trayectos o paths (comúnmente vectores). Básicamente el usuario podrá dar el clic inicial y mover el mouse para decidir dónde estará el segundo punto y así sucesivamente, de manera que se convierte en algo parecido a unir los puntos – juego de niños basado en unir con líneas varios puntos – mientras que en su variante a mano alzada, la selección dependerá directamente del pulso que tenga el usuario, vemos las siguientes imágenes, note que sus bordes están bastante definido, con ello se mejora la posibilidad de éxito en la selección.

Imágenes - Poseen contenidos irregulares como protagonistas, no son selecciones tan simples, pero pueden resolverse con un trabajo punto a punto, comúnmente llamado lazo poligonal.
Esta herramienta puede no presentar las variantes del lazo a mano alzada o del lazo magnético, esto dependerá del software, aunque la mayoría poseen por lo menos la opción de seleccionar punto a punto, incluso, si el usuario posee una tableta digital, utilizando el puntero en forma de lápiz podrá tener mejores resultados, lo hemos intentado en la siguiente imagen;

Captura - Hemos usado el "laso poligonal", punto a punto, ayudándonos del zoom, podemos trabajar áreas más precisas, en el software de la imagen aparecen variantes como el "laso magnético" que ayuda a que cada punto sea casi reconocido, pero reiteramos que dependerá del software.
La otra gran opción de selección por trayectos se encuentra en una herramienta llamada curvas de bezier – también llamada pluma en algunos software – el uso de esta herramienta no se verá a profundidad pero básicamente tiene que ver con la creación de puntos y la forma en que cada punto influye en el trayecto siguiente, una característica propia de los vectores que facilita el uso de los mapas de bits.
Las curvas de Bézier son una forma práctica de construir segmentos de líneas (rectas o curvas) a medida que se crean los puntos. Aunque requiere de un par de ejercicios para comprender su funcionamiento una vez que se “le toma gusto” se convierte en la herramienta preferida para los diseños de objetos compuestos, así que la ventaja radica precisamente en que con una sola herramienta puedes hacer casi cualquier diseño, también es importante aclarar que los puntos creados – nodos – también podrán ser modificados posteriormente, para mejorar su resultado.
Cabe rescatar que su uso podría ser básico, simulando al laso punto a punto, donde podríamos ir dando clic simplemente hasta cerrar el trayecto (punto de inicio = al punto de final) pero tenemos una ventaje importante, es posible modificar y ajustar los puntos incluso después de haber cerrado el trayecto, cosa que en los lazos punto punto es menos común.
Vamos a revisar el siguiente ejercicio donde damos clic y arrastramos para definir la naturaleza de la curva en cada punto, por ejemplo;

Simulación - dos fases de manejo, en la primera es un clic a clic, en el segundo ejemplo vemos el uso de las curvas.
Apartir de la segunda fase, llamada paso 1, vemos que el primer punto cuadrado es algo llamado punto de control, si hacemos clic y arrastramos ligeramente hacia arriba, determinamos "el alcance" de la curva, posteriormente en el paso dos hemos dado clic y hemos arrastrado ligeramente hacia abajo, de manera que confluyen las dos curvas, se mantiene la instrucción de la primer curva, pero se crea otra hacia abajo, posteriormente hemos dado el tercer clic, que también se convirtió en el cierre y hemos ajustado para obtener una curva más suave.
Algo importante entonces es lograr definir los puntos principales y posteriormente encargarse de definir cuáles son los puntos con curvas simétricas y cuales son puntos de quiebre, en el ejercicio anterior se usaron simétricas, los puntos de quiebre son los que terminan drásticamente la curva anterior con otra curva contraria o con una esquina, de igual manera se podrá definir un segmento como línea.
Como te lo mencioné anteriormente, es cuestión de práctica para lograr dominar esta herramienta, sin embargo una vez que lo logras se convertirá en un arma primordial en tus tareas de diseño.
NOTA: En YouTube existen videos que muestran varios ejercicios del uso de curvas Bézier, no importa la herramienta – Puede ser Photoshop, CorelDraw, etc. – Lo importante es entender el concepto, ya que funciona casi igual en todas.
Selección de objetos vectoriales.
Al igual que en mapas de bits, los vectores requerirán ajustes y para lograrlo, debemos seleccionar previamente - no todos los campos afectan la selección, por ejemplo, un cambio en la configuración de un documento, no importaría la selección actual, pues igual iría para todo el documento - sin embargo, es obvio que al ser de diferentes naturalezas, tengamos dinámicas diferentes.
De entrada, es común que selecciones un "trayecto" o componente de un vector, una primitiva o un grupo o una capa - hasta el momento ya hemos hablado de capas, ¿pero qué ocurre con la definición de trayecto y primitiva?
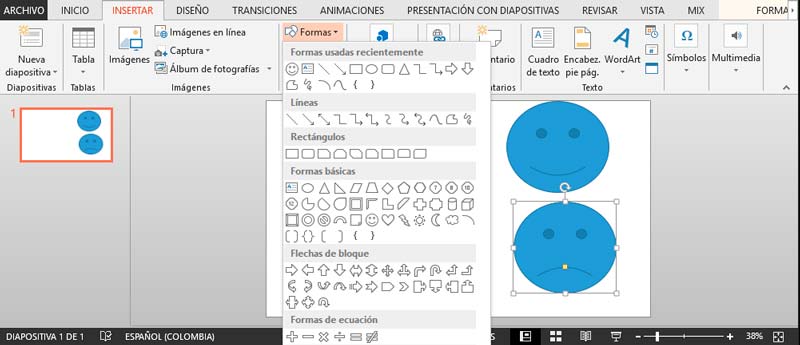
Vamos por partes - nunca mejor dicho - digamos que insertas un elemento pre construido (disponible en la barra de herramientas de tu software), comúnmente poseen ciertos atributos interesantes y diferentes a otras "figuras disponibles", lo mostraremos a continuación:

Captura - en herramientas de Microsoft, podemos crear elipses, rectángulos, caritas felices, rayos, corazones, etc - ello conforman una serie de objetos disponibles pre creados con propiedades interesantes, por ejemplo, una vez que insertamos un elemento, es posible que algunos de ellos tengan "controles adicionales para su modificación, como el caso de la dirección de la sonrisa.
En los software de edición, es común que si tengamos algunos modificadores, unos por naturaleza del objeto y otros por teclado por ejemplo, en la captura anterior, vemos los controladores externos de la esquina que servirán para controlar tamaño, en el centro arriba para el giro y en el centro medio para cambiar "la sonrisa" del objeto. Tenga en cuenta la naturaleza del software a manejar, pues existirán controladores que cambiarán de acuerdo a si es un objeto primitivo o uno compuesto.