Diseño en vectores
Formados por objetos geométricos independientes, cada objeto posee propiedades y atributos identificados, por ejemplo; un rectángulo tendrá valores de posición, color de relleno, color de borde, transparencia, posición respecto a los demás objetos, etc.

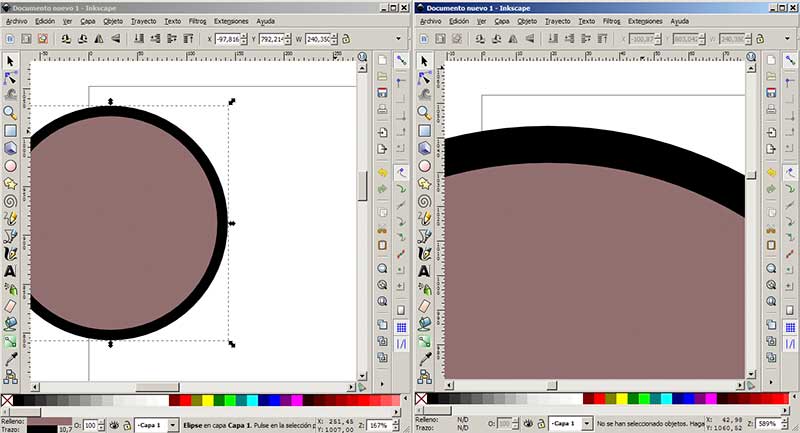
Imagen - Un vector no pierde calidad cuando tiene acercamientos, es independiente de la resolución de pantalla o de impresión, es preferido por calidad al momento de crear logos o artes.
Al igual que las imágenes de mapas de bits son representados por pixeles, pero no dependen de un tamaño de visualización para ser correctamente representados ya que geométricamente un círculo será definido por su radio, su centro, etc. Pero no por el nivel de zoom que apliquemos.
Son recomendados para imágenes que representan objetos bien definidos como logos, plantillas, textos entre otros, al guardar información sobre el objeto y no la cantidad de pixeles que representa suelen generar archivos más pequeños (ocupan menos disco duro) y de paso son representados más fácilmente por los computadores.
Propiedades objetos
Cada objeto vectorial posee características que lo definen, no solo en función con el archivo sino con él mismo, como puede ser el tipo de relleno que generalmente es de tipo color plano, degradado, textura o patrón de repetición.

Captura - Objetos con diversos rellenos, bordes y transparencia
También en el objeto vectorial existe el borde y sus propiedades (si es objeto cerrado) e incluso el nivel de transparencia, en la imagen anterior, podrás ver como el rectángulo con esquinas redondeadas está encima de los demás objetos. Comúnmente los objetos que no son cerrados no tienen su relleno visible - un objeto cerrado es aquel que tiene un punto de inicio y final conjunto, en un círculo, el punto de inicio de trayectoria es el mismo de final.
La página vs el lienzo
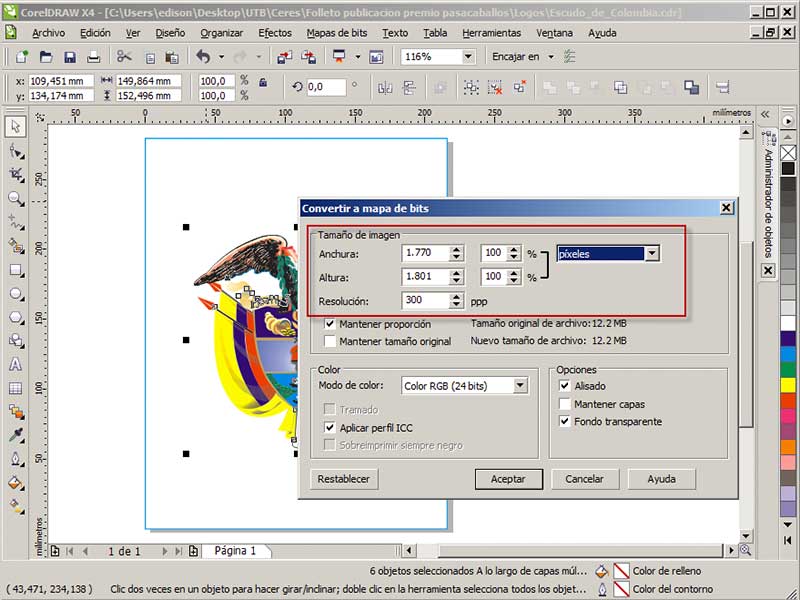
En la imagen mostrada a continuación, tenemos una captura de pantalla de CorelDraw, con el ejemplo del escudo de Colombia vectorizado y la función de exportación visible. Podemos inferir que el diseño no ocupa toda la página, que tiene un área de trabajo menor (o lienzo si es exportado a mapas de bits). Sin embargo si se exporta es importante entender que el área de trabajo se convertirá en el lienzo o tamaño final de la imagen.

Captura - En este ejemplo también notamos que en las opciones de exportación podemos definir la resolución de la imagen (cantidad de puntos por pulgada) de manera que la podemos ajustar a las necesidades de impresión o retoque. Incluso podemos hacer que el diseño exportado tenga un área final mayor o menor según sea el requerimiento - Exportación de vector a mapa de bits - definiendo el tamaño de lienzo.
De igual manera puede ocurrir que el diseño vectorial ocupe varias páginas (múltiple impresión) o tener un tamaño de valla publicitaria, en este caso el concepto de página deja de tener un sentido práctico (tamaños carta y oficio por ejemplo).
Esta es una de las razones por las cuales se realizan muchos diseños en vectores, ya que exportar al tamaño que se desee es cuestión de clics, en mapas de bits siempre tendremos un límite, en vectores se debe guardar siempre los "artes" de forma nativa y posteriormente si exportar.
Polígonos Cerrados / Objetos Abiertos
Un polígono es un objeto con al menos tres lados (triángulo) que posee puntos o vértices y que puede tener lados iguales (equilátero) o sus lados y ángulos iguales (regular). También puede simple si sus lados no se cortan o complejo si existen lados intersectados.

Imagen: Wikimedia - Tipos de polígonos
También existen objetos abiertos, normalmente en los software de edición vectorial, los objetos abiertos no poseen relleno, solo tipo de borde (color, ancho, etc.).

Captura - Objetos abiertos (sin relleno)
NOTA: Pocos software como Adobe Flash permiten rellenar objetos abiertos - en la mayoría de herramientas un objeto abierto carece de relleno. Adicionalmente en el "argot del diseñador" es común asumir que si un objeto es abierto (a excepción de una línea por ejemplo) entonces el objeto "está mal creado", ya que si deseamos cambiar posteriormente un relleno, no podrá ser aplicado en objetos abiertos.
El punto / vértice / nodo
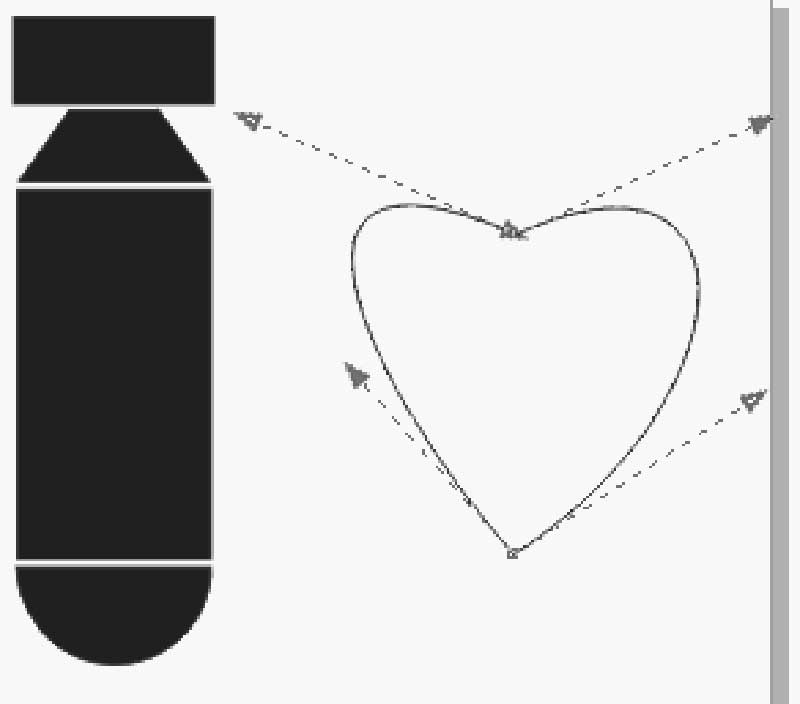
Cada objeto tipo polígono posee al menos tres puntos vértices, también llamados nodos, cada punto o vértice infiere directamente sobre sus lados adyacentes, pueden definir líneas rectas o curvas y estas últimas pueden ser curvas simétricas (o uniformes) o asimétricas.

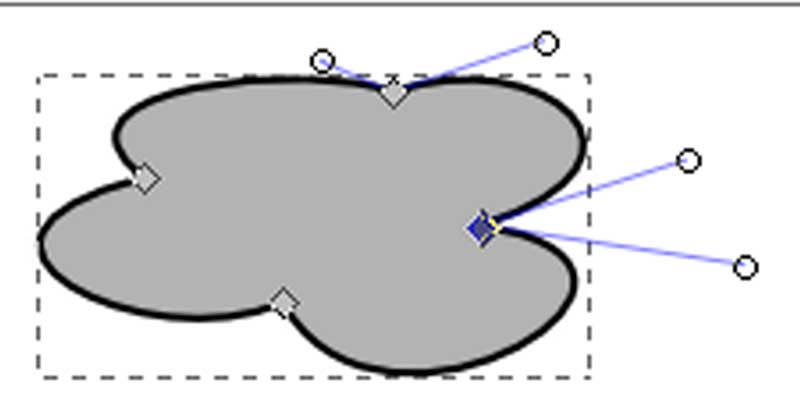
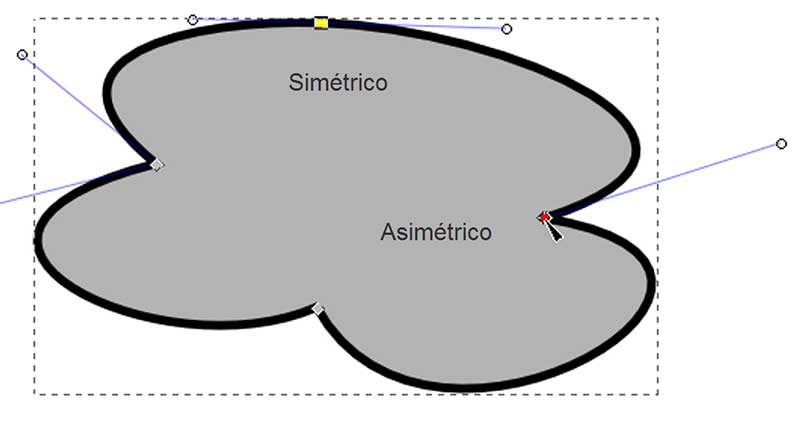
En la imagen, se puede ver la figura de una bomba (ícono) y podemos ver que la punta es una curva, en este caso los dos vértices o nodos continuos forman una curva simétrica, mientras que en el ejemplo del corazón, el punto intermedio es un punto de inflexión, es decir las dos curvas que se desprenden del nodo no son iguales (asimétricos).
Note que en la figura del corazón fueron necesarios solo dos puntos para formar el objeto, ya que cada uno es asimétrico y genera curvas independientes, de esta manera se entiende que nodos no son necesariamente puntos o esquinas (como puede pensar el estudiante).
Modificación nodo a nodo

Cualquier objeto que se diseñe tendrá nodos asociados a sus segmentos de línea, bien sea curva o línea recta. La modificación de estos nodos y su naturaleza permitirá que el diseñador controle mejor la forma del objeto.
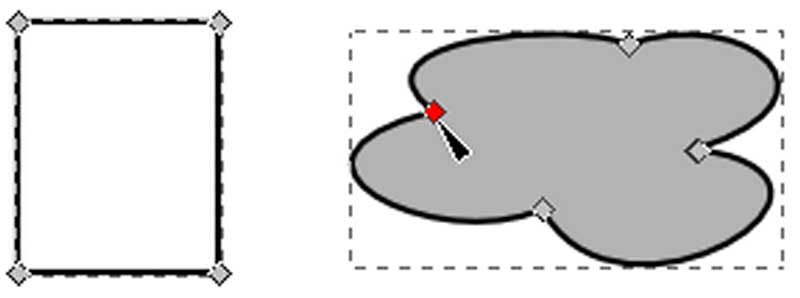
En el ejemplo del rectángulo, sus segmentos de línea fueron convertidos a líneas curvas y se desplazaron los nodos para cambiar la forma.
Esto implica que una línea recta puede ser convertida a línea curva, su curvatura puede ser definida por técnicas simples de clic y arrastre, una vez se realiza este procedimiento el nodo mostrará unos controladores llamados tiradores de control, que modificados le dan la curvatura.

Los tipos de nodo que existen son nodos de recta, nodos de curva simétrica y nodos de curva asimétrica, los nodos de recta corresponden a segmentos de líneas rectas – tal como su nombre lo indica.
Mientras que los nodos asimétricos y simétricos tienen que ver con la forma en que la curva se comunica con el punto, si es uniforme será asimétrico, mientras que si en el punto cambia la dirección de la curva entonces será asimétrico.

Para finalizar es importante saber que el diseñador puede en cualquier momento adicionar o eliminar nodos o cambiar su forma de acuerdo a su conveniencia, aunque un objeto que posea más nodos generará un archivo de mayor tamaño.
Herramientas básicas comunes
La mayoría de editores vectoriales tienen herramientas para crear al menos dos tipos de objetos: elipses y rectángulos (que por medio de una tecla adicional crean círculos o cuadrados perfectos). Cada objeto puede seleccionarse directamente con una herramienta de selección (normalmente la primera en las barras de herramientas) y unos objetos adicionales que permiten crear polígonos de varios lados (desde triángulos a polígonos de decenas de lados) este tipo de objetos "preconstruidos" son llamados también primitivas.
Adicionalmente poseen una herramienta que crea líneas (sueltas) o polígonos a mano alzada (algunos emulan también trazos naturales, de preferencia para ser creados con tablas digitalizadoras).

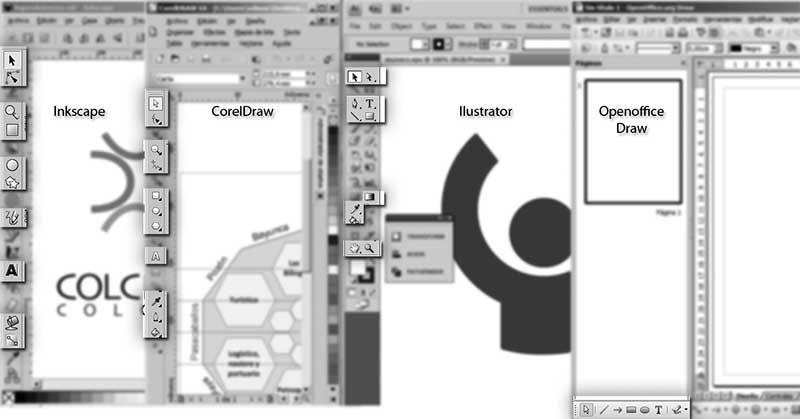
Captura - Herramientas comunes en programas vectoriales
Otra herramienta típica es la de zoom y su complemento “La mano” para mover el área de trabajo, así como la herramienta “Texto” (su ícono es una T o una letra A) y las herramientas para color y borde de objetos.
La primer herramientas que aparece disponible es la de selección, es la que se utiliza para seleccionar objetos e incluso para desplazarlos (y rotarlos en algunos software), también existe otra llamada subselección, que es la encargada de seleccionar los nodos o vértices de los objetos para modificar su forma.
No toma mucho tiempo familiarizarse con estas herramientas básicas, te puedo sugerir que inicies el programa y te enfoques inicialmente en estas (sin importar el programa vectorial, es casi seguro que encontrarás estas herramientas y verás que su uso es muy sencillo.
Barra de Estado
Las barras de estado están situadas en la parte inferior de la pantalla, muestran información clave sobre los diseños que estamos trabajando, es bueno acostumbrarse a su uso, ya que muestran información sobre el relleno y borde de un objeto, si se trata de un grupo, etc.

Simulación - La barra de estado proporciona información sobre el objeto seleccionado.
Por ejemplo, en ocasiones puede ocurrir que el usuario asigna un color a un objeto y aparentemente este no cambia al color deseado o se queda en blanco, es posible que se esté asignando color a un objeto que tiene la propiedad de opacidad en cero (100% transparente), esta información es fácil de revisar en la barra de estado.