El color
El color es una impresión (entregada a los sentidos) por un tono de luz - sin luz no hay color - es entonces una percepción visual procesada en el cerebro y capturada por la retina, para el caso de los humanos en un rango específico, pues para animales hablamos de otra rango, este rango forma parte del espectro electromagnético.
Existen dos maneras básicas de percibir este color - aunque los puristas definen más - pero nos concentramos entonces en los colores aditivos y los colores y los colores sustractivos, esta división tiene que ver con la forma en que se genera, si es debido a que se genera por luz o si la luz es "rebotada" en otros cuerpos.
Pongámoslo de otra manera, en un cuarto oscuro - sin nada de luz - si tienes una camiseta verde, esta no se verá, pues el objeto "camiseta" no produce luz, por ende, sería un ejemplo de colores sustractivos, pues no adicionan color, sólo es producto de que la luz golpea al objeto y nos devuelve al ojo la sensación "color verde", a cambio, si encendemos una linterna verde, hablaríamos de colores aditivos, este tipo de tecnología está presente en todos los monitores o hardware digital y electrónico - incluye la pantalla de tu calculadora, la luz de un semáforo, un led, videobeam, etc.
El espectro de colores aditivos se define en RGB (Red, Green and Blue - Rojo, Verde y Azul RVA) y el espectro de color sustractivo está representado por CMYK (Cyan Magenta Yellow and Black - Cian, Magenta, Amarillo y Negro) aunque siendo claros, el color Negro es llamado también Key - Clave, pues aunque no forma parte del grupo se adiciona para ahorro de tinta.
Hasta este punto hemos especificado que todas las pantallas son RGB, por ende cualquier aparato electrónico obecederá a esto, mientras que las impresoras usarán CMYK, pues como ya no estamos hablando de generar luz sino de rebotarla, pues hablamos de tintas. Tal vez recuerdes aquellas clases en primaria donde con lápices de colores o témperas, buscabas reproducir algún color.

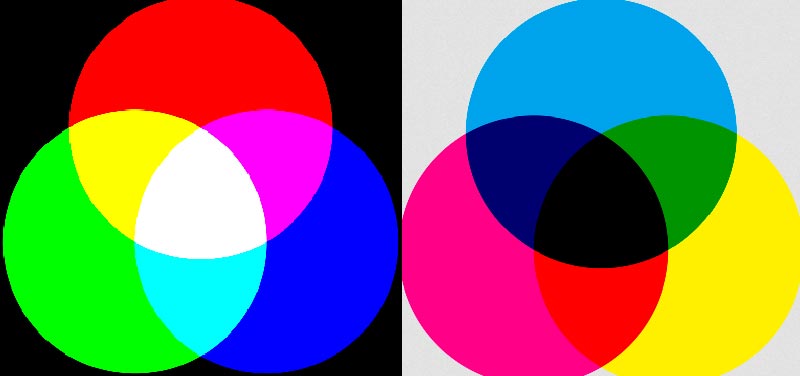
Imagen - Modelos de color - lado izquierdo RGB, de base la oscuridad, son aditivos de luz, al lado derecho, en base blanca como un papel, los colores sustractivos, comúnmente pigmentos, en ambos casos la combinación de uno genera al otro, en el caso CMYK ocurre que la mezcla de esas tintas o pigmentos no genera un color negro puro, sino un "café oscuro sucio" por lo tanto se recurre al negro como tinta clave adicional - como punto importante, en la mayoría de los casos no existe la tinta blanca y en los monitores, el color "negro" es simplemente la ausencia de luz.
RGB y CMYK no son las únicas maneras de hablar de color, pero como dijimos anteriormente son las que más nos competen, es importante entender que no contienen la misma cantidad de colores precisamente por la forma, su naturaleza de generar color, prestemos atención a lo siguiente: en RGB, es decir, en pantallas, simplemente no existirá el color "dorado", "plata" y otras variantes, pues en el común, bajo CMYK, se trata de la percepción que nos entrega el color amarillo o gris - según el caso - pero con la adición de elementos brillantes (casi siempre metálicos) que hacen que un objeto se vea de esta manera, es decir, en una pantalla aunque podamos "hacer parecer" que vemos un objeto dorado, es claro que ese "color" no existirá. De igual forma, "los colores neon" son variaciones de un mismo tono con transparencia que se difuminan y en consonancia con el ambiente obtienen la percepción que conoces, pero "técnicamente hablando" no existen los colores neón en impresos, porque requieren luz.
Debemos mencionar que "aquello que vemos" forma parte de algo llamado espectro electromagnético - sin ánimo de complicar el tema - debemos entender que de todo el espectro posible (y de acuerdo con algunos teóricos finito) sólo tenemos una porción sobre la cual nuestros ojos reaccionan, para tenerlo claro, nosotros no podemos ver los rayos X por ejemplo, porque tendríamos que ver también los ultravioleta.

Imagen - Wikimedia - espectro electromagnético
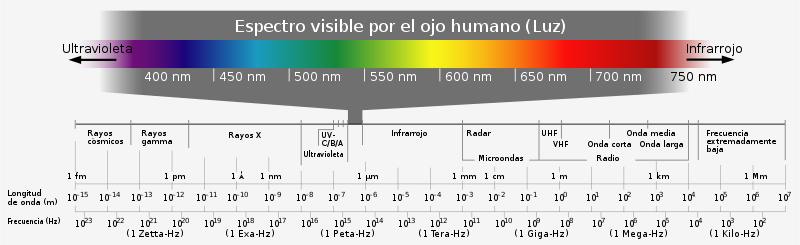
Ahora, de ese pequeño espectro visible para el ser humano, tenemos entonces:

Imagen Wikimedia - El espectro visible por el ojo humano aún puede cambiar, en parte por la naturaleza fisiológica, pero también por el estado de ánimo, cultura, género, etc.
La percepción del color, al ser esta su naturaleza, puede ser trucada, falseada, engañada y aprovechada, son famosas las ilusiones ópticas en torno al color, pero te presentaré una que me gusta mucho - la ilusión del tablero de ajedrez de Adelson.

Imagen by Wikimedia - Ilusión de adelson - mira los cuadros marcados como A y B - en el entorno verás un típico ajedrez y tienes un objeto que genera una sombra - la afirmación clave es: Tanto A como B son del mismo color y tono.
No te preocupes si no crees, te sugiero esta prueba online - http://www.mantlelabs.com/illusion/ - el punto es que son del mismo tono y color y lo puedes corroborar tu mismo - pero ahí no para todo, has pensado por ejemplo ¿cómo ven las personas con daltonismo? ¿sabías que hay varios tipos de daltonismo?
Especificación de un color
Hasta este punto ya está claro que el color es una percepción y puede ser trucado, que depende de cómo se genera y de otros factores adicionales, entonces : ¿Cómo hacemos para referirnos a un color, sin que en otro lado termine cambiado? - imagina el siguiente escenario: Acabas de comprar un apartamento, tu pareja te pide comprar unas prendas para el baño, tu no lo conoces porque no lo has visto aún, ella te dice que es de color verde y desea tener prendas de color rojo.
- Qué tipo de verde
- Qué tipo de rojo
- Qué intensidad tiene el color del baño y qué intensidad desea para tu pareja
Ese escenario "pinta" para un problema - Necesitamos entonces formas más específicas de nombrar un color, sin contar con que podría ser peor, como "naranja ladrillo" o "color violeta" - en el primer caso es muy confuso, pues si miras una pared, verás que hay varios tonos de un ladrillo y en el caso dos en Colombia particularmente "violeta" es posible que genere una confusión entre púrpura, morado, lavanda etc.

Imagen - Aunque no es posible determinar quién fue el autor de esta imagen, la hemos puesto en inglés (por fecha fue compartida primero en este idioma) porque también nos permite pensar en otra problemática de la referencia del color, y aunque parezca chiste no está del todo desfasada la imagen
En este momento ya debes entender toda la problemática que tenemos en manos, aunque creemos que conocemos los nombres de los colores en nuestro idioma, sólo cambiando de contexto (un Colombiano que viaje a España por ejemplo) es posible que tenga problemas, ahora, adicionalmente la mayor parte de software posee versión inglesa, por ende tendría que conocer también los nombres en ingles - para que tengas una idea, los colores para la web, es posible nombrarlos directamente por su nombre como gray, yellow, etc. y soporta 216 colores estándar - si, 216.
Es decir, que nuestra manera de nombrar colores probablemente no sólo no sea la mejor, sino que también nos dejará cortos, pues 216 colores en nuestro idioma ya será un desafio, ahora debemos aprenderlos en inglés - sin embargo comenzaría a acercarse a un estandar - la buena noticia es que cuando necesitamos ser más específicos, lo hacemos para poder representarlo en una máquina, pues así no habría necesidad de "recordar tanto".
Especificando en RGB
Digamos que estás en un cuarto oscuro y comienzas a jugar con 3 linternas de color, por supuesto, roja, verde y azul, si la potencia es poca, se verían colores y hasta sus mezclas, pero "se verían oscuros" mientras que si aplicamos una luz muy intensa, los colores se verán más brillantes, pues bien, en RGB cuando hablamos de un color, lo hacemos determinando cuánto de cada luz se debe aplicar - ello se define canal a canal (componente de luz) y en una escala que va desde cero (sin nada de luz) hasta 255 (toda la intensidad posible) es decir, contamos con 256 niveles de cada componente.
Realizando una operación matemática simple, 256 * 256 * 256 (256 por los tres canales) nuestra gama sería de más de 16 millones de colores, de combinaciones posibles para ser determinadas en ambientes digitales.
Digamos que deseamos colores más brillante posible, sería entonces:
| Color | Especificación |
|---|---|
| Rojo | R 255, G 0, B 0 |
| Verde | R 0, G 255, B 0 |
| Azul | R 0, G 0, B 255 |
Si no ponemos luz en ningún canal, es decir R 0, G 0, B 0 pues estaremos en oscuridad, es decir, negro, pero si encendemos las linternas al máximo y mezclamos los tres canales R 255, G 255, B 255 pues el resultado será el blanco.
Especificando en CMYK
En este caso hablamos de tinta (para producir color) así que esta vez no hablaremos de niveles de luz, sino de porcentaje de tinta aplicado, al estar la medida en porcentaje entonces nuestra capacidad irá de 0% (sin tinta) al 100% (todo el pigmento posible).
En este caso siempre pensaremos en un lienzo en blanco, donde aplicaremos el pigmento, por ende, si no ponemos tinta, es decir, C 0% M 0% Y 0% K 0% pues será color blanco, pero si aplicamos 100% de pigmento en los tres canales principales, es decir, C 100% M 100% Y 100% - aunque la lógica nos diría que esa mezcla sería muy oscura, no es considerado un color negro puro, sino un color "sucio, bastante oscuro, pero no negro", así que en este punto se entiende que hasta hace unos años, cuando una persona deseaba imprimir color negro y tenía el cartucho de color en la impresora, en su el área de su diseño de color negro se usaría 3 veces la mayor cantidad de tinta posible, por ello, los papeles resultaban más mojados y el consumo de tinta era increíblemente alto.
Posteriormente se decidió adicionar un color clave - el color negro - para que de esta manera se adicionara tanta tinta clave como se requiriera y así evitar el costo de impresión y el desperdicio de tinta, así que para lograr un color negro los sistemas ahora pueden usar una combinación como: C 0% M 0% Y 0% K 100% - pero esta definición vendrá dada por el usuario, porque los sistemas informáticos pueden hacer combinaciones como: C 84% M 83% Y 73% K 80% para lograr el color negro, por ende, mayor coste.
| Color | Especificación |
|---|---|
| Cian | C 100% M 0% Y 0% K 0% |
| Magenta | C 0% M 100% Y 0% K 0% |
| Amarillo | C 0% M 0% Y 100% K 0% |
| Negro | Definición correcta: C 0% M 0% Y 0% K 100% |
En es punto ya podemos determinar que los diseños en RGB se verán más brillantes, pues su composición será la luz, mientras que los impresos serán más opacos, debido a sus pigmentos, es importante entender que una impresora sólo podrá usar CMYK, si un usuario diseña en RGB y envía a impresora sin realizar una equivalencia o un proceso intermedio, lo que ocurrirá siempre es que igual la impresora convertirá a CMYK e imprimirá en ese modelo.
Referencia colores web
CMYK y RGB no son los únicos como referencia, en la web inicialmente no habría mucho problema, pues había un máximo de 256 colores, de esos, 40 fueron reservados para el sistema interno y ello le dejaba 216 al usuario, parecía suficiente, pero como todo en tecnología crecieron las necesidades.
Aunque existen otros modelos de referencia como HSL, pantone, etc. la web debía lidiar con la información de más colores, 256*256*256 así que ya no era tan simple como definir niveles de luz o porcentajes de tinta, adicionalmente sólo se usan 140 nombres directos para los colores como red, dark red, etc - por ello se comenzó a usar el sistema Hexadecimal, también conocido como HEX.
La idea es evitar escribir mucha información como R255G255B255 (es muy largo) y evitar problemas con mala interpretación (incluso para las máquinas) así que se planteó el viaje a un sistema de 16*16 (hexadecimal) que en sus combinaciones da 256 - así que vamos a explicarlo.
Comúnmente usamos el sistema decimal, es decir, desde 0 hasta 9 (total base 10) mientras que en el sistema hexadecimal usamos 0 .. 9 y posteriormente para no usar más números se usan letras, así que queda 0..9ABCDEF - dicho de otra manera, cero se representaría como 0 y 15 como F (ahí ya se ahorran un dígito) en total 16 elementos.
Así que ahora tomaremos dos elementos hexadecimales, 16 x 16 = 256 y así tenemos todos los posibles niveles de un RGB.
Si recordamos el color rojo puro brillante en RGB sería R 255, G 0, B 0 - y ya sabemos que en sistema hexadecimal usaremos un par por cada canal, así que quedaría R FF, G0,B0 - (porque FF sería 255) y si adicionalmente le quitamos las letras nuestra notación hexadecimal del color rojo sería FF0000 - comúnmente se usará el símbolo númeral # - e incluso ya es posible ahorrar más, pues cuando un par se repite, se puede omitir, por lo cual la notación #F00 sería equivalente a rojo puro brillante.
Miremos como ejemplo algunas de estas notaciones, recordando que la suma de dos colores aditivos dará un sustractivo y la suma de dos colores sustractivos dará un color aditivo:
| Color ("puro") | Especificación - alternativa |
|---|---|
| Blanco | #FFFFFF - #FFF |
| Cian | #00FFFF - #0FF |
| Magenta | #FF00FF - #F0F |
| Amarillo | #FFFF00 - #FF0 |
| Rojo | #FF0000 - #F00 |
| Verde | #00FF00 - #0F0 |
| Azul | #0000FF - #00F |
| Gris (tono medio) | #888888 - #888 |
| Negro | #000000 - #000 |