Otros sistemas de color
Existen otros espacios o sistemas de color, algunos especializados, otros intermedios para pasar de un espacio a otro. Ten en cuenta que cuando pasas de un espacio a otros es posible perder tonos, ya que la conversión aunque es automática no es perfecta.
Tal vez podrás ver esquemas de color como HSB o LAB, o tonos Pantone, el truco más recomendado es si se trata de un modelo a visualizar en pantalla (cualquier tipo de pantalla que emite luz) se debe utilizar RGB, pero si es impreso entonces el esquema debe ser CMYK.
Nota: Independientemente del espacio de color que posea un diseño, cuando se envía a la impresora, esta se encarga de convertirlo automáticamente a CMYK.

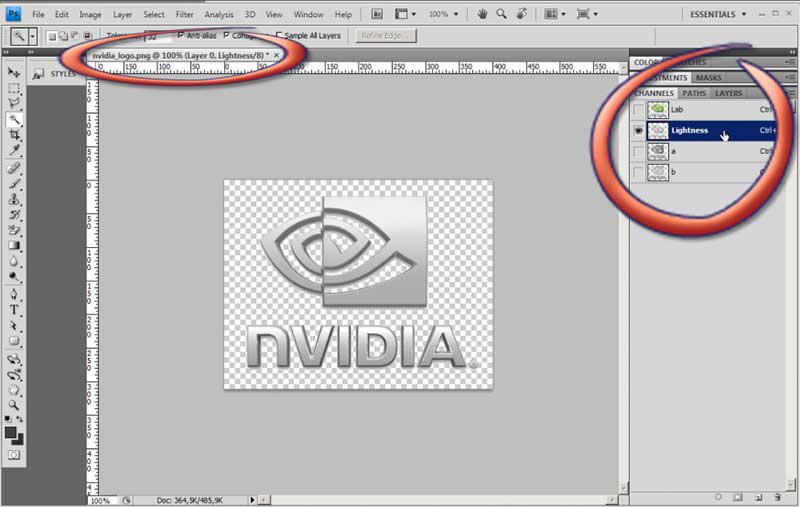
Imagen - En esta imagen en espacio LAB (Brillo, A y B) se ha seleccionado el de brillo para realizar ajustes más precisos
Estos otros sistemas de color pueden ser usados en diversos ambientes, aunque casi siempre vamos a usar dos básicos, RGB para digital y CMYK para impresos, el resto tendrá usos muy específicos y en este módulo nos centraremos en RGB.
Color en HTML
Realmente no es considerado un espacio de color, sino una forma de nombrar el sistema de color RGB, en pocas palabras se creó una nomenclatura para aplicar un color determinado en HTML – Lenguaje de páginas web – basado en el sistema RGB, imagine que alguien le dice “Deseo que mi página web tenga un color azulito oscuro” por vía telefónica. ¿Qué solución tendría?
Ocurre entonces que en HTML existen varias formas de nombrar un color, pero la más utilizada y considerada profesional es la basada en RGB, que finalmente puede mostrar más de diez y seis millones de colores.
Si recordamos, el sistema RGB posee un valor desde 0 hasta 255 niveles por cada canal de color. Pero la forma de escribirlo en HTML se convertía en algo extenso, de manera que lo primero que se utilizó fue un cambio en el sistema numérico utilizado.
De manera que representar el número 255 sería cuestión de escribir FF (puede escribir 255 en la calculadora de Windows y pasarlo a hexadecimal, verá cómo se convierte el valor a FF) y adicionalmente se nombran los colores por pares, para un total de seis posiciones en la denominación.
La mayoría de software de edición gráfica permite utilizar diversos espacios de color, aunque el asunto es siempre saber en qué medio se va a generar el resultado final y así utilizar el espacio de color adecuado.
Color RGBA
Como una evolución del anterior y gracias a las capacidades gráficas de los computadores, podemos usar algo llamado canal alpha, que no es otra cosa que el nivel de transparencia de un objeto, así que ahora es posible determinar un color por su notación RGB más un nivel de transparencia que irá de 0 (traslúcido) hasta 1 (totalmente opaco), de manera que podríamos determinar lo siguiente:
rgba(255, 0, 0, 0.2) - atención a los puntos y comas, comas para separar cada canal y punto para especificar el alpha, en el ejemplo anterior sería un "rojo bastante transparente" o rgba(255, 0, 0, 1) como un "rojo puro brillante sin opacidad".
Nota: CSS3 ya soporta RGBA, HSL, HSLA y opacidad directa, es decir, un objeto con un grado de transparencia sin importar su tono.